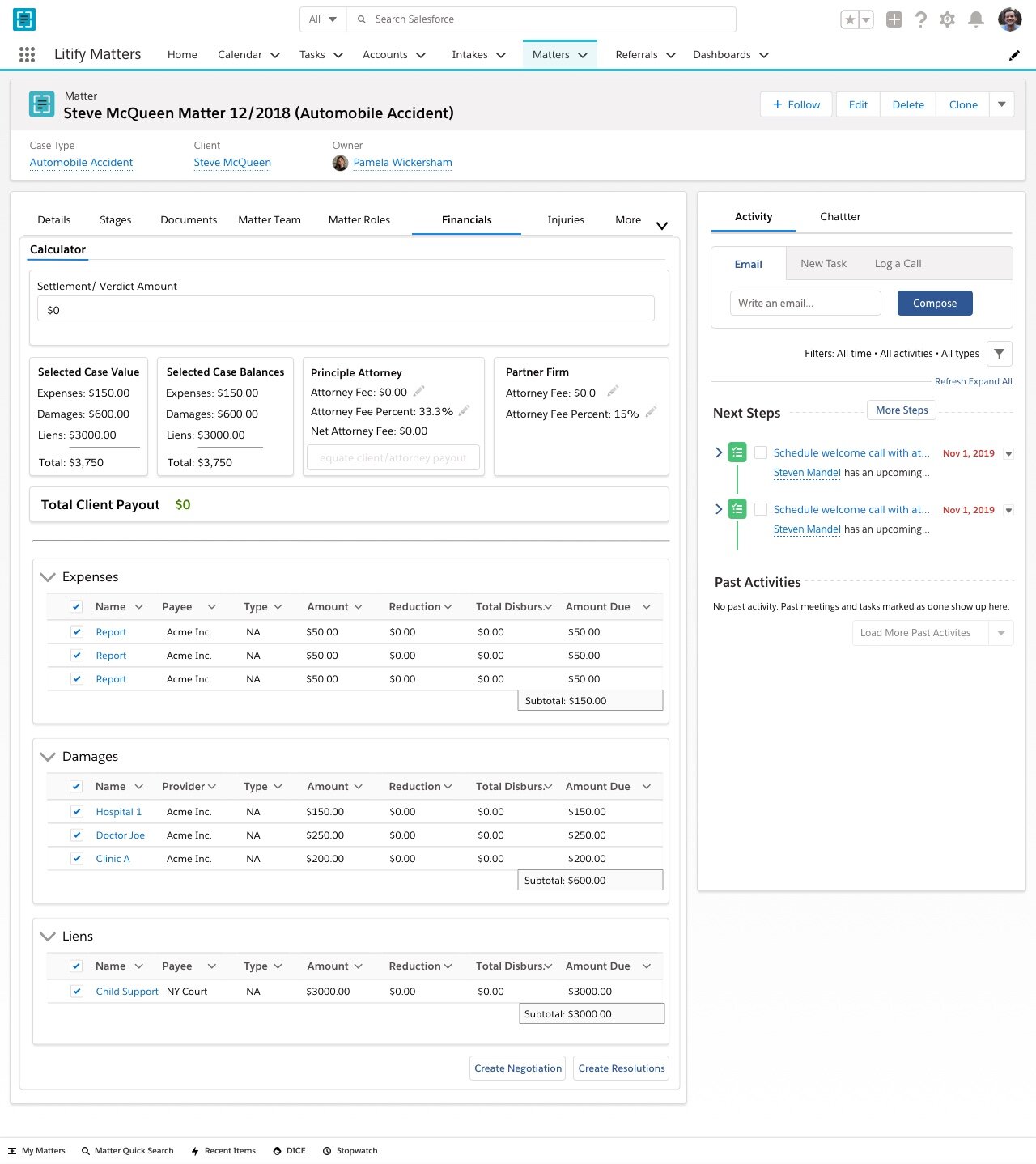
Settlement Calculator
Overview
Litify is a case management software made for law firms and it is built on Salesforce technology. The product had some features gaps that as a team we needed to address -- including the addition of the settlement calculator.
We understood that law firms need a tool to give them more power to negotiate with insurance adjusters and give their clients a clear sense of the potential take-home.
I developed an understanding of user requests and worked with the product manager to address the business requirements to design the user interface that would give them the flexibility to change numbers on the fly, and allow them to also save changes to the file in the system.
I then conducted user testing to make sure all our assumptions were addressed and after minor UI iterations, I worked closely with the engineers to make sure that the user experience was complete.
credit: Unsplash
Business Requirements and Research
Working along with the product manager, I analyzed a similar feature that was built independently for one client. I evaluated the requirements so we could create an MVP (minimal viable product) and productize this feature.
Most recently, after the MVP launch and after collecting user feedback, I iterated to create a second version that would add additional functionality and enhance the user experience.
Creating Personas and User Stories
I created slides to give context to our engineers. I outlined the current problems our clients were facing, created the persona for this particular feature and defined the user stories .
Starting Ideation with Hand Sketches
I created initial sketches to outline my ideas before going into high fidelity user interface design.
High Fidelity Mockups and Prototyping
Using Salesforce’s Lighting Design System, I designed several components that would make calculations easy for lawyers. We created a button, for example, that would split the different between attorney fees and client payout, so that the firm is never taking in more than its clients.
Once the designs were ready, I create a prototype to aid in user testing and to give the engineers the full scope of functionality.
Use Testing The New Designs
After creating the user interface, I worked with our customer experience team to schedule sessions with our users and tested the ability to calculate and save information to their files.
Functional Notes
Before handing off design to the engineering team, I prepared a shared slide deck with all the design decisions made. I made sure to include screen shots and detailed functional notes so that the engineers would have no questions when starting to build this feature.