Case Financial Summary
Overview
Litify is a case management software made for law firms and it is built on Salesforce technology. The product had some features gaps that as a team we needed to address -- including the financial summary.
In this complex feature, I started by conducting stakeholder and user interviews to better understand how to construct a workflow that would really achieve the users’ goals.
Once I gathered the findings and created the user flow, I started ideating on paper and working together with the project manager to whiteboard the solution to create an MVP (minimal viable product). We consulted with our engineering team to make sure that our data model would also address the needs of the users.
After many team sessions, I gathered with our Lead UX Designer to whiteboard the user interface once again, to address Salesforce’s technical and design constraints.
Once the team was aligned, I created a prototype, and set up and conducted user testing to validate the designs. Once we were confident with the solution, I worked closely with our engineers to address all the functionality and user requirements. This is slated to release at the end of the first quarter of 2020.
credit: Unsplash
User Research
Working with cross-functional teams, I set up a first round of stakeholder interviews to understand what custom solutions we were creating for our client and what problems our clients were facing that we could not solve.
Once I had those insights, I moved into gathering information from our users. I set up remote calls and conducted the interviews to understand what steps and tasks our clients have to perform that our product needed to address.
With the findings, it was clear that our product needed to address the need for firms to record payments made against the case balance and request checks, in order to pay down case costs so case managers are able to close the case.
Creating Personas
I created slides to give context to our engineers. I outlined the current problems our clients were facing by creating the personas for this particular feature and defining their goals and frustrations .
Userflows
Once I defined the problem with different user types, I started to create a user flow to unpack the complexity of this feature. This helps the team understand all the tasks needed for the users to accomplish their goals. We needed to give a clear signal that the case balance is down to $0, because only then can the case manager close the case file.
Starting Ideation and Sketches
I first defined and listed all the components that I would need to create this feature and then initially sketched ideas before going into high fidelity user interface design.
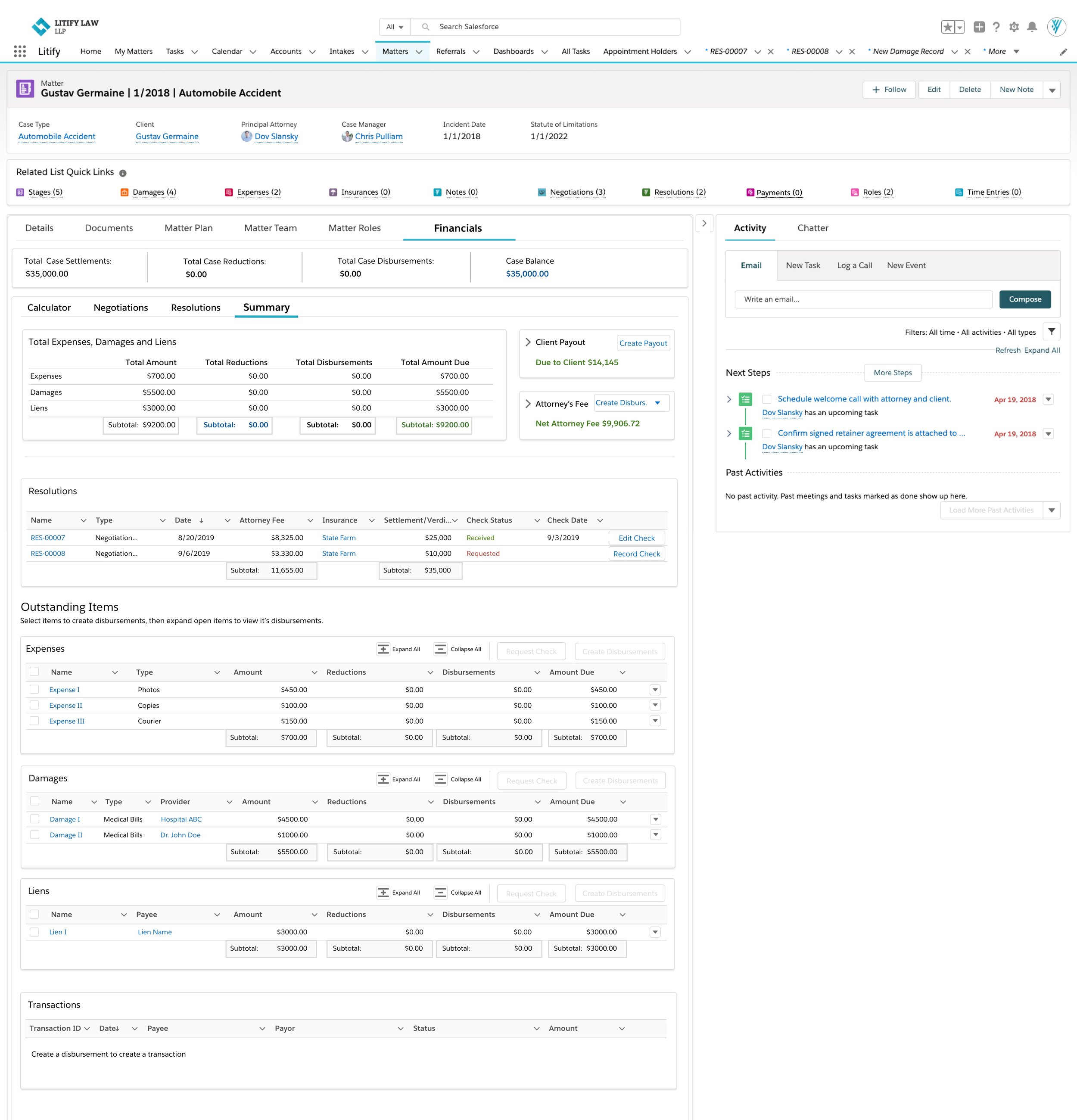
High Fidelity Mockups
Using Salesforce’s Lighting Design System, I worked alongside the lead UX designer and engineers to address concerns of how the data model could be represented in the interface. Working in an iterative process, I created the final interface that allowed users to create payment records and record checks. I also created an interface that would allow the users at a glance to know if all outstanding balances are paid so that the case can be closed.
Prototyping and User Testing
After having created the user interface, I created a prototype of the tool and worked with our customer experience team to schedule sessions with our users. We tested the ability to create payment records and check transactions.
Functional Notes
Before handing off design to the engineering team, I prepared a shared slide deck with all the design decisions made. I made sure to include screen shots and detailed functional notes so that the engineers would have no questions when starting to build this feature. I also created separate prototypes to illustrate micro functionality.