Digital Sales Tool: Navigation that Works
Overview
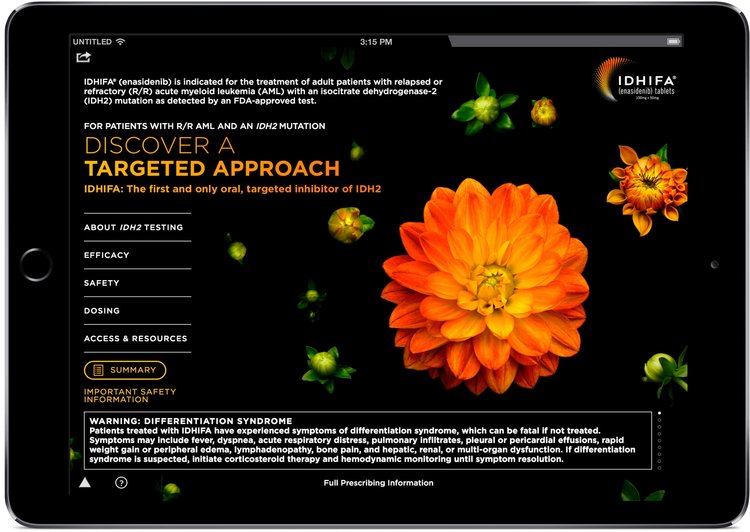
The IDHIFA sales tool was created to help sales reps describe to oncologists the effectiveness and the safety profile of the newly launched IDHIFA drug.
I worked with a team to create a digital sales tool that would be easy to navigate. I led the development of the user experience strategy. I developed the initial concept for the user experience after a client meeting with top sales reps, which gave me insight into their unmet needs.
Getting to the heart of creating a great user experience, I started with pencil and paper sketches to ideate on the navigational structure, and later transitioned into creating formal wireframes in Balsamiq. Thereafter, I worked collaboratively with the art director, copywriter, and developer to create a prototype that was tested with reps across sales regions.
I led the A/B testing, and from the learnings, I worked with the team to finesse the interactions and animations, and incorporated branding to create a tool that is easy to navigate.
Credit: Pixabay
User Research
I worked with the team to hold a meeting with top sales leads, in order to identify any pain points with other sales tools they use, and to understand how they use the IDHIFA tool while on sales calls. From this meeting, I assessed that they needed an ever-present navigation to quickly be able to find information in case they were faced with objections or concerns from oncologists.
Hand Sketches
I started my designing with initial sketches to validates my thinking and strategy on the navigation of the tool. After I worked out the initial ideas, I refined them by creating higher fidelity wireframes.
Wireframes
After quickly sketching some initial ideas, I moved to creating wireframes with detailed annotations to assist the client in understanding the ideas for the experience. I focused especially on detailing how the navigation would assist the sales reps in being able to quickly move around the tool and answer doctors’ questions with ease.
User Testing
I worked with the development team to create a realistic prototype for the iPad. I also worked with the copy team to conduct a scenario task-based user test of how sales reps could best find the information they would need to handle curve question. We tested two different types of interactions for sales reps finding information: one with CSS-based transitions and the other with buttons and pop-ups. Based on the outcomes, the team and I created additional information screens with buttons and pop-ups.
Credit: Unsplash