Personalized Augmented Reality
Overview
Bayer’s Pipeline marketing team wanted to provide an experience at major oncology conferences to reach doctors and researchers and to educate them on Bayer’s commitment to cancer research. Part of the challenge was creating differentiation from other companies in a large conference floor and creating an experience that was distinct and memorable.
Bayer asked the Pixacore team to create a personalized augmented reality (AR) experience that matched oncologists’ and researchers’ interests in order to solidify its leadership in the field of oncology. As the Senior UX Designer on the team, I led the UX strategy, from research of best practices and comparative analysis to crafting the best solution.
As a team, we created an integrated experience from sing-up to sign out that was simple and seamless for the users, so they could easily learn about ongoing clinical trials for several compounds. I worked collaboratively with the different teams (developers, account managers, art directors, project managers, and copywriters) to design a clean experience from complex components that needed to integrate with one another. It was also my responsibility to present our UX decisions to our clients and explain our thinking.
I worked with the cross-functional team to create a sign-up experience on a touch screen that allows the user to personalize their selections, then view those selections in the AR (Magic Leap) headset, and select information to email themselves after they are done viewing their experience.
After several regulatory reviews, we made a few adjustments and have deployed for one of the largest North American conferences (AACR). We have regrouped as a team to learn from the user pain points and we are currently iterating and improving the design for upcoming conferences.
Sign-Up and Personalization
I created wire frames and presented the UX rationale to our clients and the regulatory body. I then worked closely with the visual design team to make sure the UX was achieved.
Sign Out
In my design process, I sketched initial ideas about the sign-up process, and then created higher fidelity wire frames to refine the sign out experience and to illustrate to the cross-functional teams the desired UX outcomes.
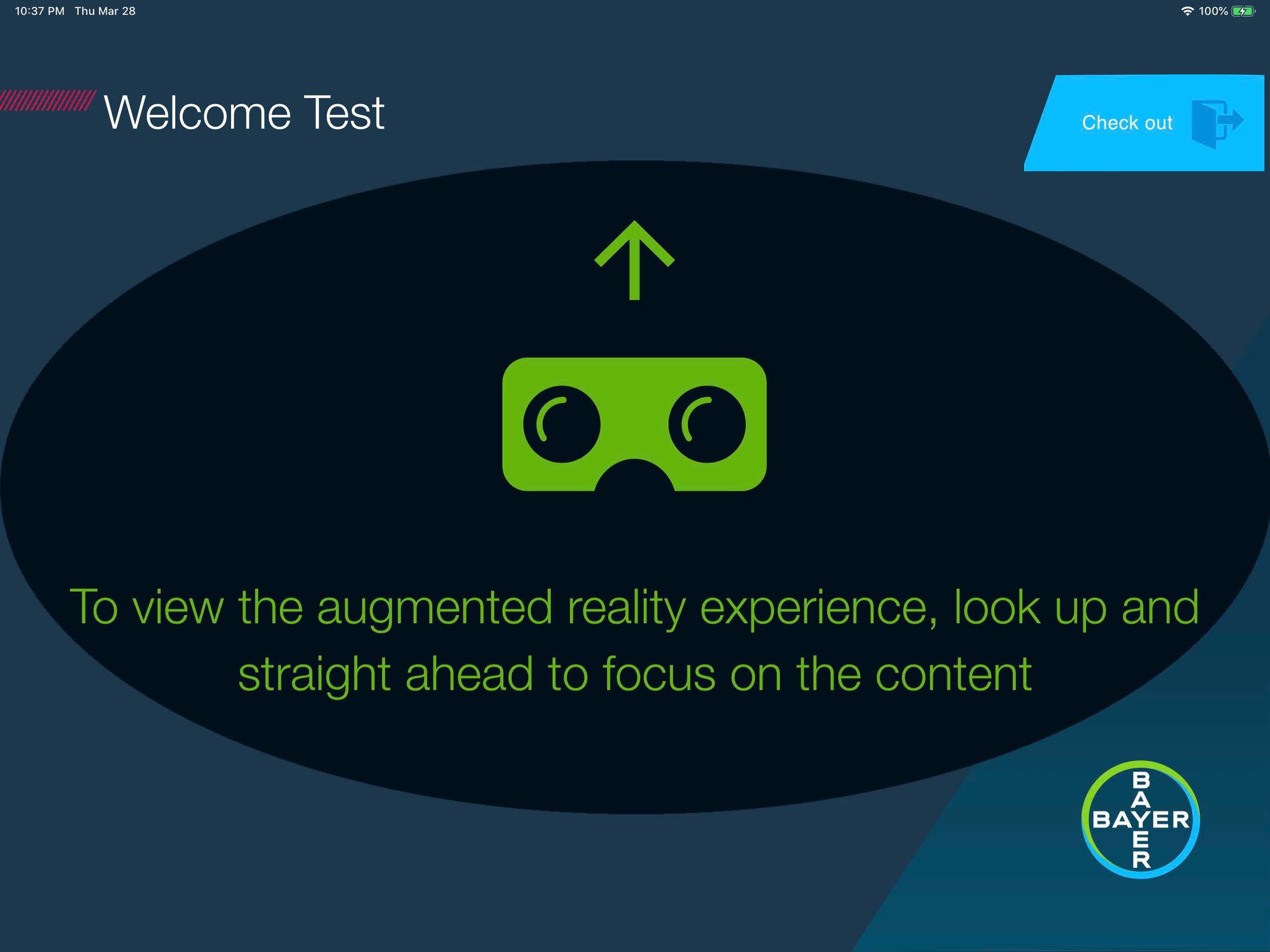
Data Visualization
For the admin platform, I used data visualization to help our tech team quickly scan the information during a user session. This allowed the tech team to quickly address any potential issues the user could be experiencing during the AR experience.
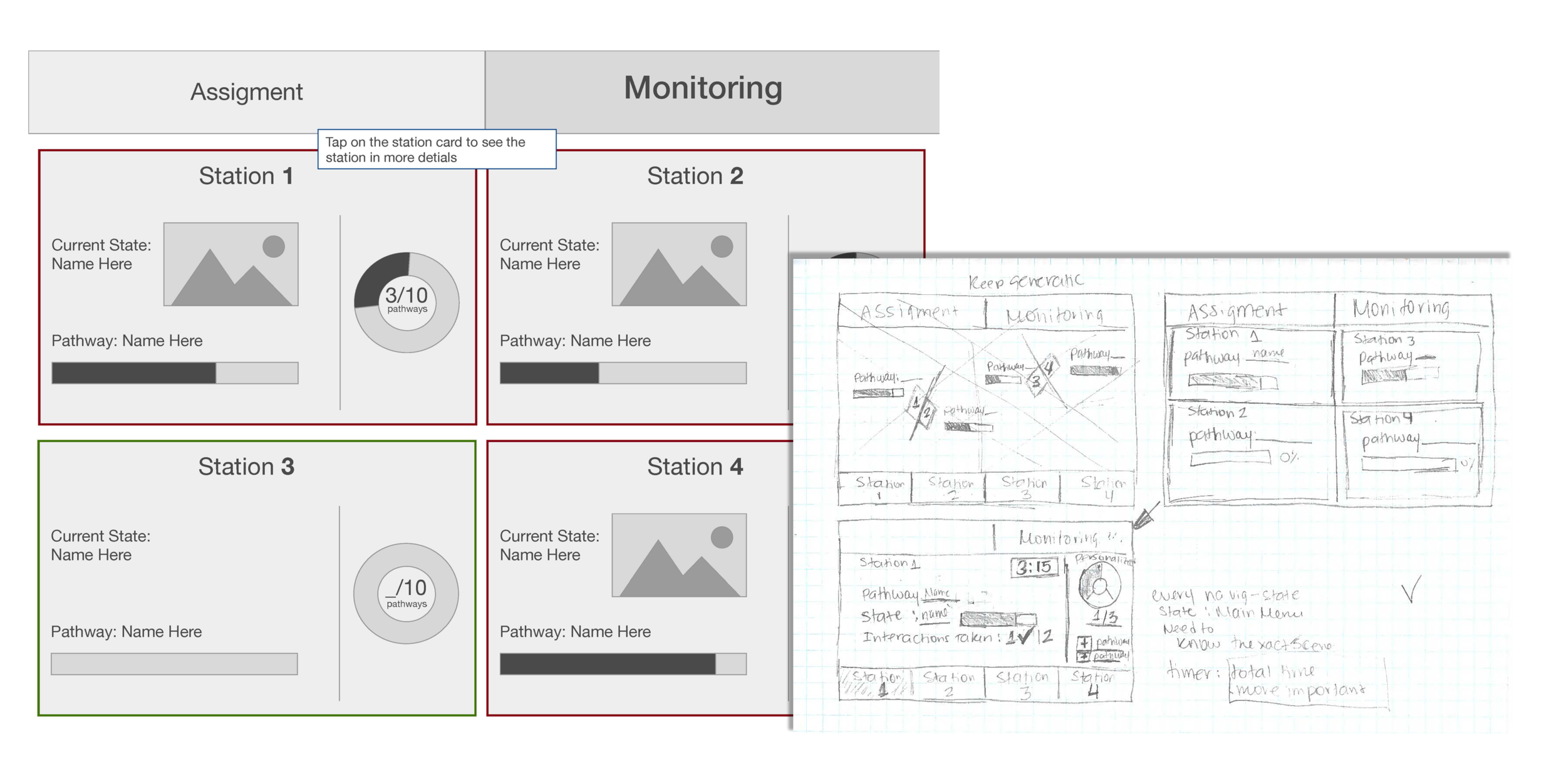
Starting by Sketching Ideas
I sketched my ideas for several components across the entire experience on paper to validate my solutions before I moved on to wireframes.
User Flows
I created a paper version so that I could visualize all the steps the user will take throughout this experience and the integration of all the different components. I also created a more client friendly version with descriptions and details, making it easier for our account team to describe all the users’ interactions.